Margin and Padding Designs with Elementor are used in creating gaps around an element and its immediate surrounding with other elements, though they differ in usage. Margin permits the gap by pushing adjacent elements away from it, while Padding permits gap either by growing in its own size or by shrinking the content inside it.
Margin
It is an element’s personal space- how much distance the element keeps with other elements around it.
Padding
It is the distance an element wants to keep with other elements inside it- how much an element is away from itself.
When to use Margin:
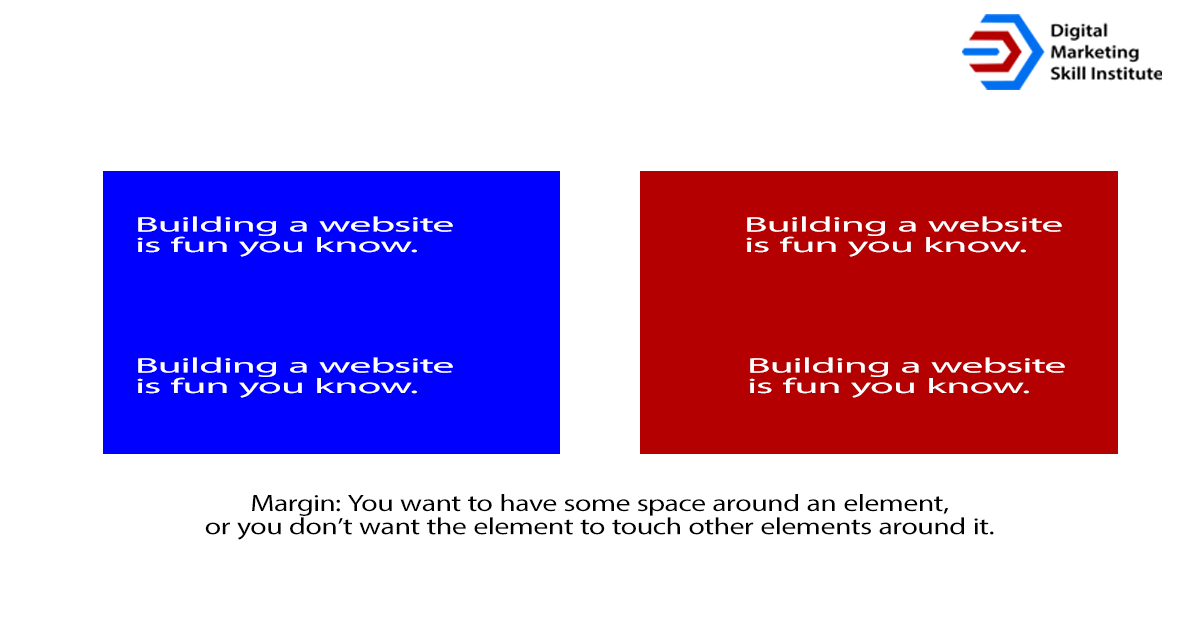
• You don’t want an element to touch other elements around it or space around an element.
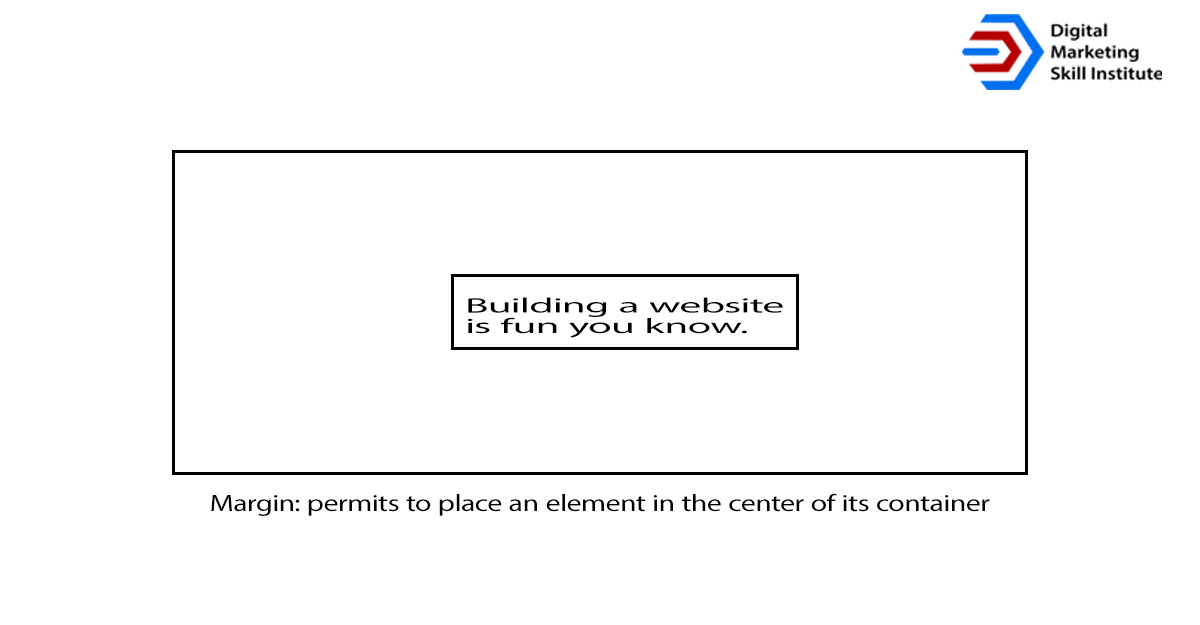
• Placing an element at the center of its immediate container
When to use Padding:
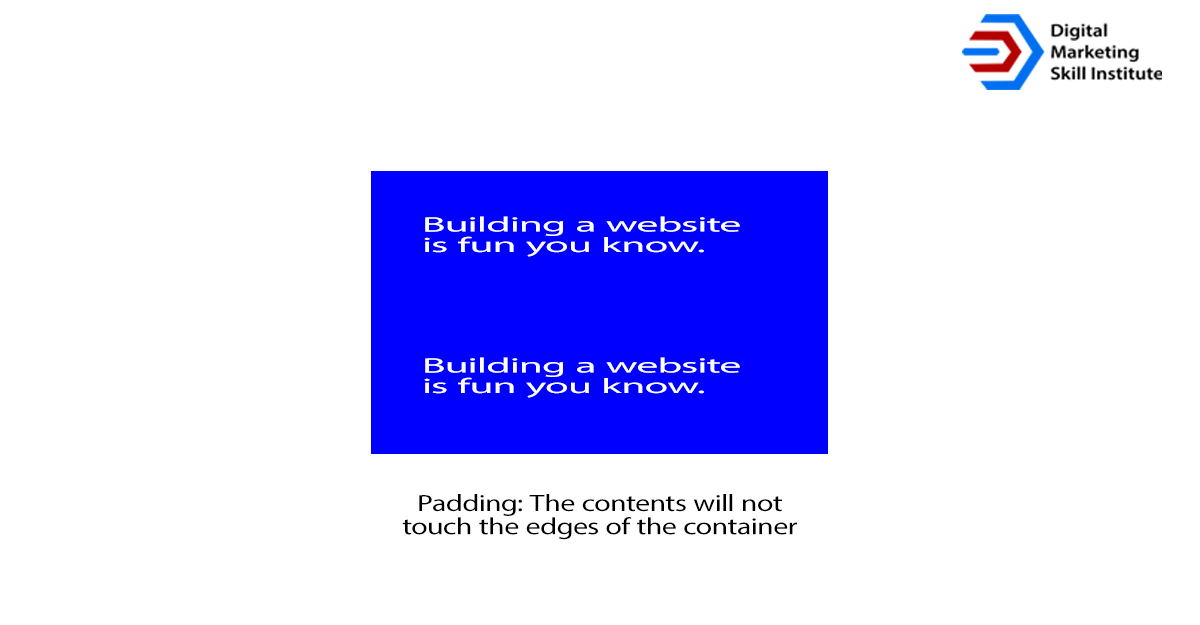
- You don’t want content to touch the edges of its container.
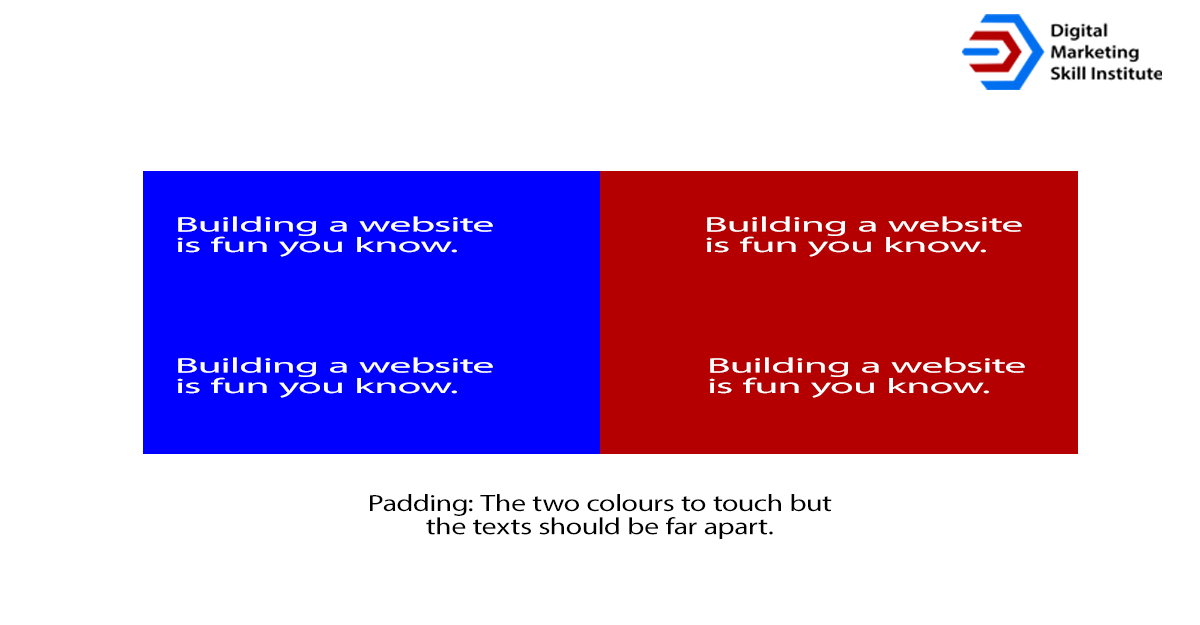
• The background colour is to be displayed in the desired gap or space but the content are far apart.
While creating a page, I’m sure you understand now Margin and Padding Designs with Elementor.
NB: To use the Margin or Padding,
- Click on edit section or column
- Select “Advanced”
Hope this helps