To get things up and running, it is important to know how you can link pages on WordPress website to ensure what you need appears on the front-end of your site.
In this guide, I would attempt to build a website for restaurant with the following pages
- Home
- About us
- Our Menus ( Local Dishes, Foreign Cuisine)
- Location
For a start, these pages would be able to capture the essence of what I want displayed on my website and give my audience that feel of getting enough information to make an informed decision.
To get the process started, here are the steps
Step One: Login
As you know already, the first step in trying to link pages on WordPress is to log into the back-end of your site via yoursite.com/wp-admin.
READ ALSO: Facebook Pixel Installation on a WordPress Website
Step Two: Create Pages
From the step above, I now know that there would be four main pages on my website, with two sub-pages under the “Our Menus” page.
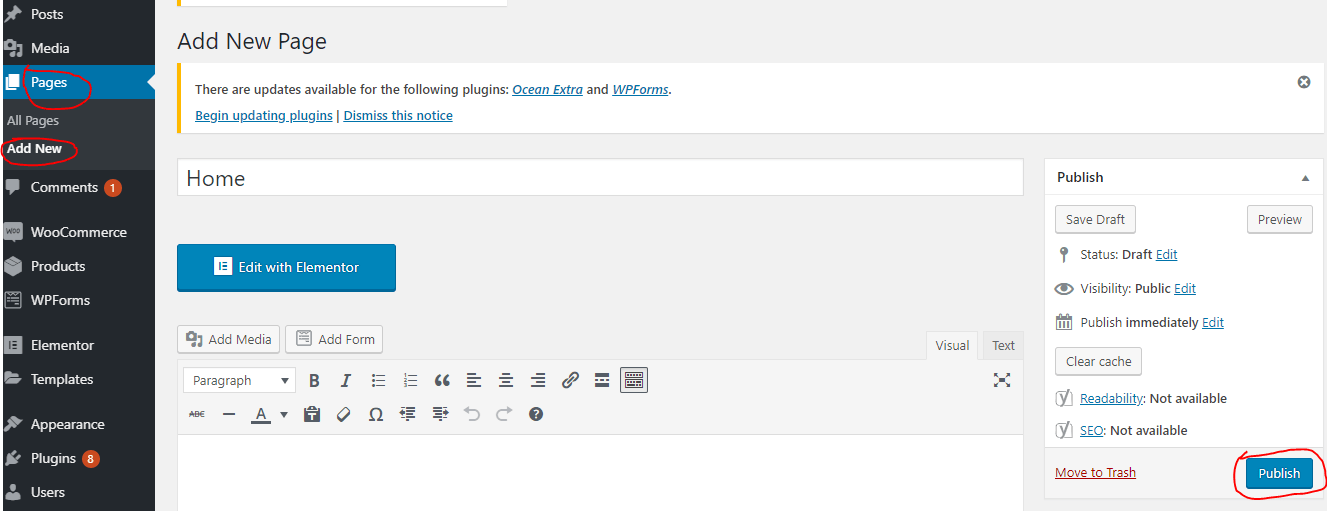
From my WordPress back-end, I would go ahead to create all the pages just listed, by clicking on ‘pages’ then ‘add new’, then ‘publish’
Once the page has been published, I would go ahead to create the other pages as well.
Step Three: Create a Menu
At this stage of trying to link pages on WordPress, the next item is to create a menu which can be applied to your website to show how the pages would appear on the front-end.
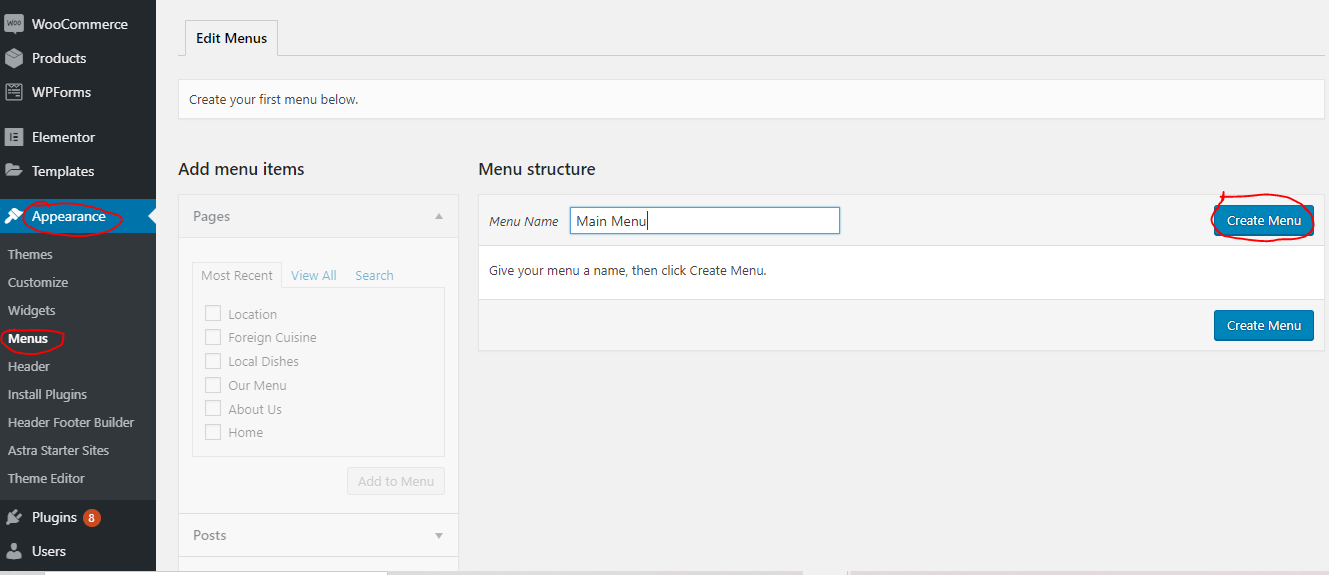
To achieve this, click on ‘appearance’, then ‘menus’ to create a suitable one for your website. Give your menu a name, then click on ‘create menu’
Step Four: Add pages and Reorder
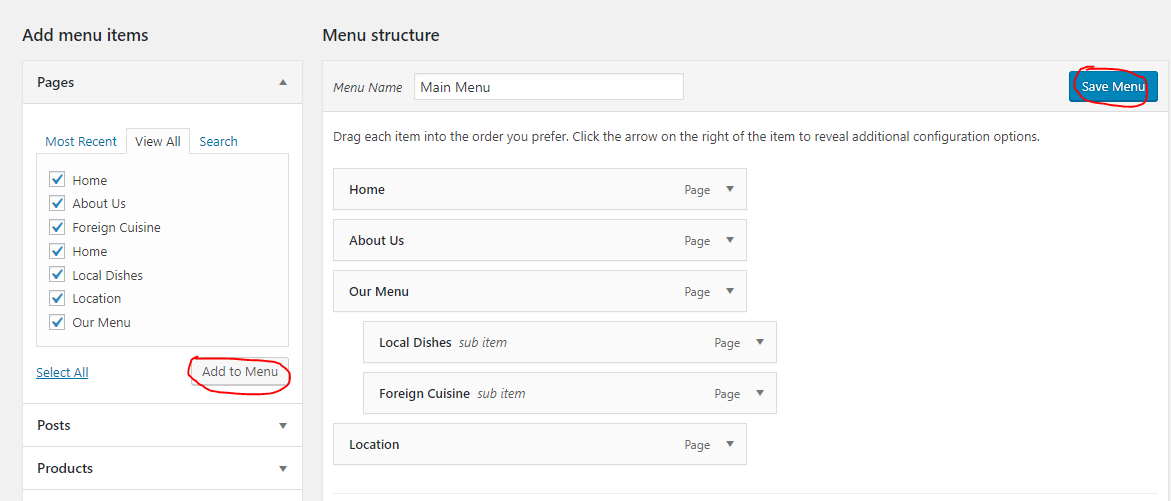
Check the boxes beside the pages you wish to add to your menu, then click on ‘add to menu’
Once this has been done, reorder the pages accordingly. Of course, the home page should come first and the others follow.
The sub-pages are to be added under the main page for which they should appear on and this is reflected by dragging them a few inches to the right till you see ‘sub item’
Once this has been done, click on ‘save menu’
Step Five: Build Pages
At this stage, your pages have been linked and would appear on the front-end of your website going forward. The next step is to choose any page of choice and begin adding the design process and adding rich content to drive and keep traffic on your website
To make it your Home Page
wait. The fact you called that page ‘Home’ does not automatically make it the front page of your website. want to know how? Let me show you 😎
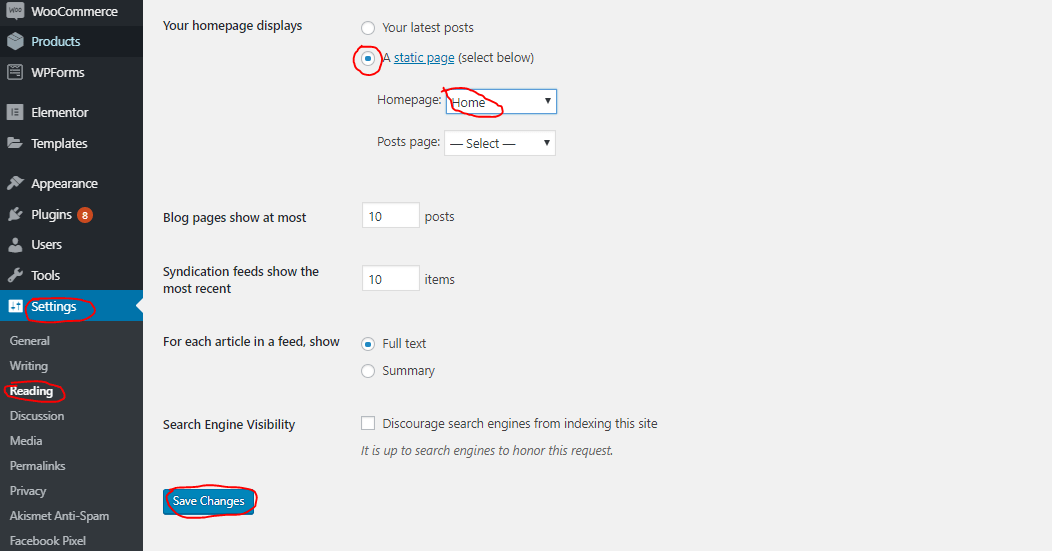
From your WordPress back-end, click on ‘Settings’ and go to ‘Reading’
Change the ‘homepage displays’ from ‘latest posts’ to ‘a static page’ then choose your Homepage. Additionally. You are to choose a blog page as the ‘posts page’ as this ensures all the posts on your site go to a single page for which it was created in the first place.
READ ALSO: How to Design a Blog Page with Elementor